產品升級迭代如何做?在谷歌翻譯設計師Pendar Yousefi和Olivia Grace看來,用戶是最重要的一個因素。產品設計要以用戶為中心,同時,在迭代過程中,要更加關注AB測試,而不是可用性測試。這篇翻譯自題為3 UX Takeaways from Redesigning Google Translate的文章,Pendar和Olivia希望和你分享最新的谷歌翻譯網頁版改版背后的3個用戶體驗設計原則。
前段時間,我們推出了全新的谷歌翻譯網頁版界面設計。這次更新的亮點,主要是更新了響應式設計格局和最新的材料設計(Material Design)界面元素。

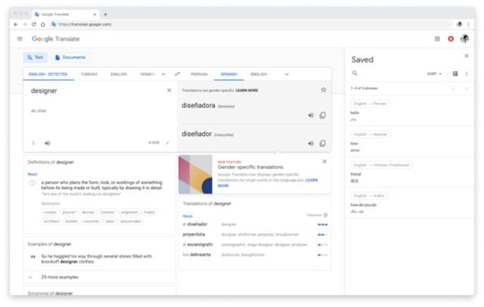
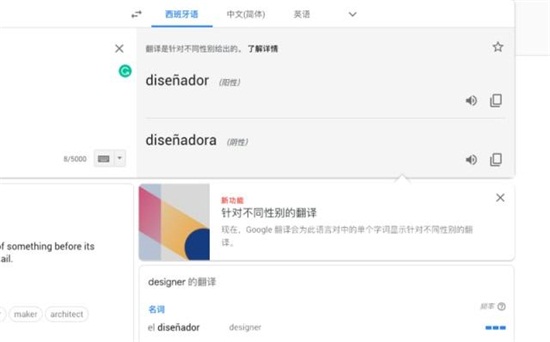
谷歌翻譯的全新響應式設計界面
全新的響應式設計,可以根據屏幕窗口大小的變化,對界面內容進行動態調整。無論是桌面設備還是移動設備,都可以獲得更佳的用戶體驗。
就功能方面,用戶不僅可以保存并搜索歷史翻譯記錄,還可以在這些翻譯歷史中添加標簽。如果你使用了多種語言,還可以把翻譯進行排序分組。在針對某些語種的翻譯時,還可以針對原語言中某個單詞顯示不同性別的翻譯內容。此外,在采用全新的材料設計風格后,上傳文檔功能更加醒目。
鑒于谷歌翻譯在全球的火熱程度,我們清楚地認識到,這次的更新肯定會遭受部分用戶的吐槽甚至厭惡。此前也有很多關于這個話題的文章,這些文章也為我們提供了戰略思考,從而在最大程度上做到讓用戶滿意。然而,對于像谷歌翻譯這種大型項目而言,總有一些經驗和教訓必須在“實戰”過后才能獲得。
因此,基于谷歌翻譯的這次全新改版,我們總結了以下3個值得你參考的用戶體驗設計原則:
1. 你的用戶,“住”在水晶球函數中
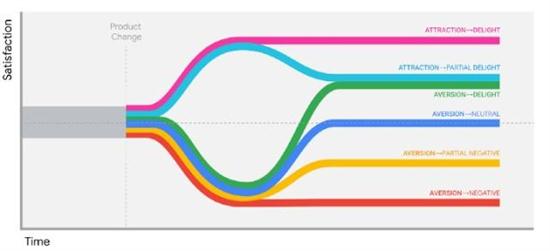
如果你了解用戶對更新升級的厭惡,你可能會了解以下這個水晶球函數:

產品更新升級后,隨著時間變化的用戶滿意度變化。最上面是最喜歡,最下面則是最厭惡。
這個水晶球函數顯示了在產品更新后可能出現的不同情況,有些產品更新后,可能會立即吸引用戶并受到用戶青睞,而有些產品更新卻只會立即招來厭惡并受到用戶不斷的吐槽。然而,水晶球函數并不能預測產品更新后的具體結果。正是因此而缺乏清晰度和控制力,我在早期更新階段備受打擊。隨著不斷地進行迭代實驗,我發現,用戶在很自然地通過其行為和反饋指引我們朝著最佳結果的方向努力前行。
在我們的實驗階段,不少的谷歌翻譯用戶都向我們提交了體驗反饋,有的贊不絕口,有的卻橫加指責。閱讀用戶反饋的過程并不好受,但我和團隊成員仍然會花幾個小時認真閱讀盡可能多的反饋,并思考如何改進不足并且重新設計。比如,通過反饋,我們發現之前我們不經意間改變了某些界面標簽的順序,對不少用戶都造成了干擾。所以,我們又改了回去。同樣地,看到很多用戶都在反饋他們希望界面內容更加豐富,我們就把界面信息內容的密度進行了相應的調整。
此外,我們總是傾向于設計出最完美無暇的產品,總是希望在產品做到最完美的那個時候后再向用戶推介產品。然而,更重要的是,要設計出一個階段性的實驗方案,從而有針對性地收集并響應用戶的反饋信息,與用戶互動交互。一旦形成這樣的交互機制,用戶就能幫你解決各種各樣的難題。
2. 可用性研究過程中的用戶偏好反饋,實際上是個陷阱
在準備推出全新的產品設計時,可用性測試往往可以幫你發現最大的問題,從而為你的設計方向提供宏觀評估。總的來說,這些測試其實是基于非常少量的樣本,參加測試的用戶可能沒幾個。雖然可以通過可用性測試從用戶角度了解設計反饋,但這些反饋結果從統計角度而言并不可靠,甚至還可能讓你“誤入歧途”。
我們之前做過幾輪關于用戶研究的定性分析,發現并解決了一些關于可用性的問題。此外,我們還向一些用戶了解過他們對設計方案的偏好,而大部分用戶都更偏向于新版設計。但我們清晰地認識到,這些反饋信息不能起決定性作用,而這個認識在后期產品推出過程中也被證實——在推出新版產品后,所有用戶的偏好反饋與之前得到的用戶研究等反饋信息并不一致。
3. 讓AB測試來說話
在更新產品過程中,我們本來希望加入更多的色彩元素,讓界面更富有活力。在早期的迭代版本中,我們加入了著名插畫師Alexander Mostov的一些色彩元素圖標。但這些實驗反饋的結果并不如意。所以在后期的版本中,我們又改用了更簡單的材料設計圖標。

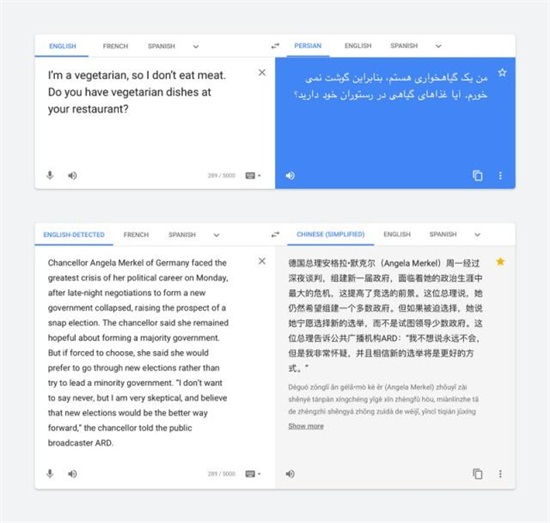
藍色與灰色背景的翻譯結果對比
此外,我們還對翻譯結果文本框的背景顏色進行了調整。早期的文本框設計和谷歌翻譯手機版本的文本框一樣,都是藍底白字。但收到不少用戶反饋后,為了方便長篇翻譯結果的可讀性,我們把翻譯結果文本框的內容重新設計成了灰底黑字。
在重新設計的過程中,有不少團隊成員都在質疑到底要不要換掉藍色。針對這個問題,AB測試起了非常關鍵的作用。我們同時做了兩組實驗,一組實驗中,翻譯結果文本框是藍底白字,而另一組實驗則是灰底黑字。而最終的AB測試結果顯示,采用藍底白字的翻譯結果文本框后,用戶使用谷歌翻譯的頻率和次數明顯減少,可能主要的原因就是用戶不喜歡。
雖然有種種不情愿,但我們還是將藍底白字更新成了灰底黑字。值得一提的是,為了繼續完成“讓界面更富有活力”這一目的,我們在界面中還是加入了一些其他元素。比如,在界面的空狀態或者推廣卡片中,我們都加入了色彩豐富的圖案。

寫在最后
對產品進行更新設計并不簡單。我們無法提前預測用戶的喜好。通過對谷歌翻譯網頁版的改版設計,我認識到,相比于去盡量避免或控制用戶對更新升級的厭惡,更重要也更有效的做法是,客觀地對待這個事實,把它當作設計過程中不可或缺的一部分來對待。
通過設計一個精心計劃的產品推出策略,與用戶互動交互并獲取其反饋,你可以有針對性地獲取寶貴信息。而這些信息,來自于最重要也最值得用心呵護的用戶,他們可以讓你的產品越做越好。








 蜀ICP備14015776號-4
蜀ICP備14015776號-4